使用 Prism.js 插件在 Ghost 博客的代码区里添加复制功能

Ghost 这么成熟的博客系统,竟然代码区还不支持复制功能,真是有点无语。经过一番搜索研究,终于可以使用 Prism.js 插件为 Ghost 博客的代码区添加复制功能
- 首先写代码区的时候,右上角的代码语言一定要写上,否则这种方法不能添加复制功能

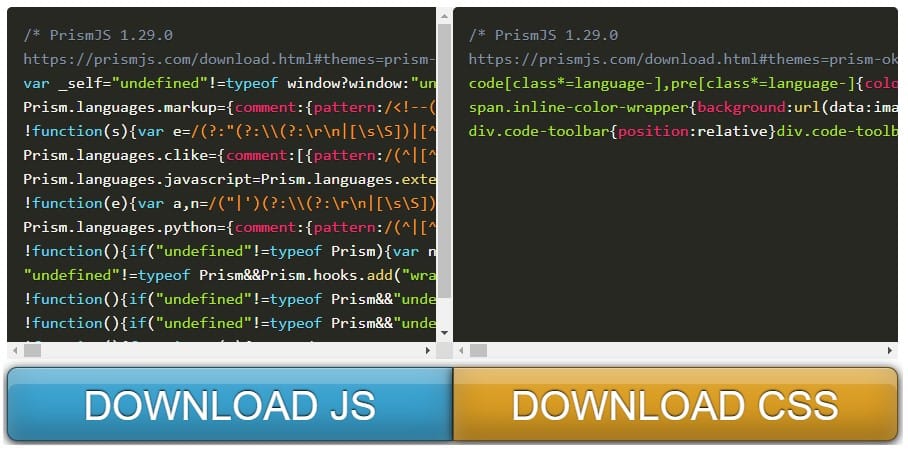
- 打开下面网站下载 js 和 css 文件,默认已经选择了需要的选项,也可以按照自己的需要进行调整
https://prismjs.com/download.html#themes=prism-okaidia&languages=markup+css+clike+javascript+css-extras+python&plugins=custom-class+highlight-keywords+inline-color+toolbar+copy-to-clipboard- 到网页最下端下载 js 和 css 两个文件,文件名为 prism.js 和 prism.css

- 把两个文件上传到网站上,并添加到 site header 和 site footer 里
<!-- 在 [Settings]-[Code injection]-[Site header] 里添加下面一行代码 -->
<link rel="stylesheet" href="https://blog.techio.top/prism.css">
<!-- 在 [Settings]-[Code injection]-[Site footer] 里添加下面一行代码 -->
<script src="https://blog.techio.top/prism.js"></script>- 然后当鼠标移动到代码区,代码区的右上角就会出现 Copy 的按钮,点击就可以复制代码了